Augularは、Google社がTypeScriptをベースに開発したフレームワークです。単体でのアプリ開発に向いている・双方向データバインディングでソースコードの記述量が削減される・アプリケーションの設計がスムーズに行える点が特徴です。
本記事では、Angularの概要に加え、特徴、使用するメリット、使用する際の注意点について詳しく解説しています。Angularに興味がある方は、参考にしてみてください。
目次
目次を閉じる
Angularとは?

Angularとは、Google社が開発したTypeScriptをベースとしたフレームワークです。現在ではオープンソースのフレームワークとして公開されており、JavaScriptのライブラリであるReactと同様に人気が高いです。
また、AngularはSPA(シングルページアプリケーション)の開発に最適なフレームワークとなっており、多くのWebアプリケーション開発の現場でフロントエンド部分の開発に採用されています。
AngularとAngularJSの違い

Angularと混同されやすいフレームワークとして「AngularJS」があります。AngularJSとは、Angularよりも先にGoogle社が開発したフレームワークです。
AngularJSは機能性などに問題があったため、開発を最初からやり直したことで生まれたのがAngularです。そのため、AngularはAngularJSから一部の機能を引き継いでいますが、この2つのフレームワークに互換性はなく、基本的に別のフレームワークとなっています。
なお、AngularJSはJavaScriptで開発されていますが、AngularはTypeScriptをベースに開発されているなどの違いもあります。
Angularの主な特徴とメリット

前述のとおり、Angularは多くのWebアプリケーション開発の現場で採用されている人気の高いフレームワークです。このようにAngularが世界的に注目されている理由として、多くのメリットがある点が挙げられるでしょう。
ここでは、Angularの主な特徴とメリットについて解説していきます。
単体でのアプリの開発に向いている
フレームワークは、必要最小限の機能を提供するマイクロフレームワークと、Web開発に必要な全ての機能を提供するフルスタックフレームワークに分けられます。
Angularはフルスタックフレームワークであるため、Angular単体でもWebアプリケーションを開発することが可能です。AngularだけでWebのフロントエンド開発に必要とされる全ての機能が揃っている点は、Web開発における大きなメリットだと言えるでしょう。
双方向データバインディングでソースコードの記述量削減
双方向データバインディングとは、アプリケーションの画面上の表示内容と内部のデータをスムーズに反映させられる仕組みです。一般的にWebアプリケーションを開発する場合、画面操作の内容をデータに反映させるための処理を記述する必要があります。
しかし、Angularの場合は双方向データバインディングによって自動的に画面操作の内容がデータに反映され、変更後の内容が画面上にも反映されるというメリットがあります。
このように自動的に同期や更新を実行してくれるため、エンジニア自身で記述しなければいけないコード量を削減することが可能です。
MVCでアプリケーションの設計がスムーズ
MVCはプログラムの処理を「Model」、「View」、「Controller」という3つの役割に分けてコーディングするという開発方法です。
MVCモデルではコードが役割ごとに明確にわかれているため、わかりやすくコードの管理ができ、エンジニアごとの役割分担もしやすく、修正や変更もしやすいといったメリットがあります。
AngularではMVCモデルを採用しているため、アプリケーション開発をスムーズに行えます。
Angularを使用する注意点

ここまで紹介したとおり、Angularにはさまざまなメリットがあるため、世界的にも人気のあるフレームワークとなっています。しかしAngularを利用する場合、いくつか気をつけておかなければいけない点もあります。
ここでは、Angularを使用する注意点を紹介していくため、参考にしてみてはいかがでしょうか。
更新頻度が非常に高い
Angularは現在でも開発が続けられているため、アップデートによって品質を向上し続けています。そのため、他のフレームワークと比較しても更新頻度が高いです。
頻繁に更新されている点はメリットでもありますが、逆に言えばアップデートによって機能変更が行われる頻度も高いということになります。
たとえば、バージョンアップすることでこれまで使用していた機能の一部が失われる可能性や、バージョンアップに伴い既存のアプリケーションに修正が発生するリスクもあるでしょう。
初心者が使いこなすには多くの学習時間が必要
Angularはフルスタックフレームワークであるため、AngularだけでWebアプリケーションのフロントエンド開発に必要な機能が揃っています。しかし豊富な機能が用意されているがゆえに、初心者が使いこなすには学習コストも高くなります。
また、Angularには他のフレームワークと違った独自設計などもあるため、習得するには多くの学習時間が必要になるでしょう。
Angularを使う時に知っておきたいこと

Angularを利用するのであれば、開発言語であるTypeScriptについても知っておきましょう。TypeScriptはJavaScriptの拡張版で、JavaScriptのコードを安全に記述できる言語です。
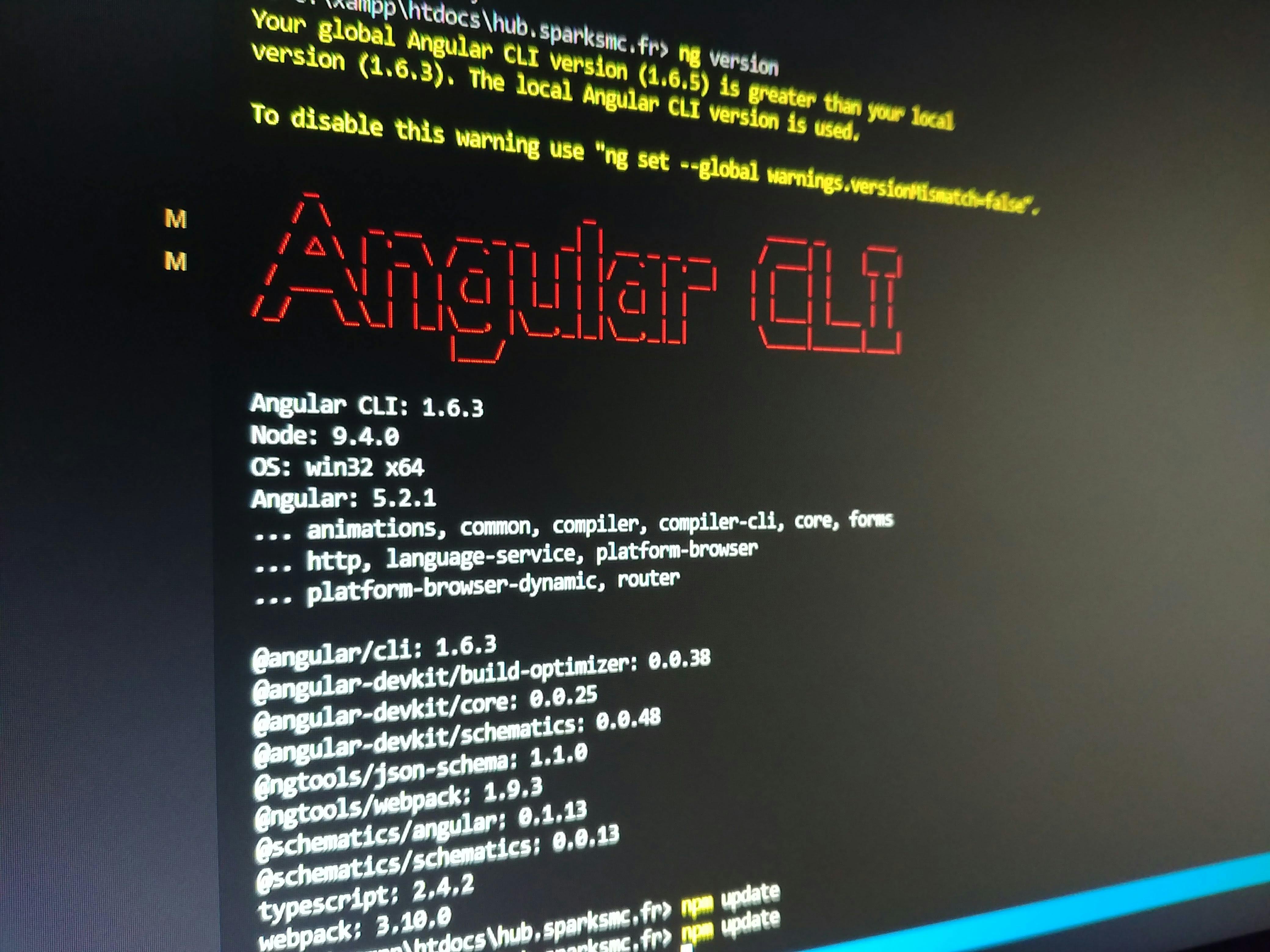
また、Angularの環境を構築するために、「Angular CLI」についても押さえておきましょう。Angular CLIとはコマンドラインツールで、Angularを利用するために必要な環境構築を簡単にしてくれます。
Angularを学習してWebアプリ開発に役立てよう

Angularとは、Webアプリケーションのフロントエンド開発に必要な機能を備えたフレームワークです。
ぜひ本記事で紹介したAngularの特徴やメリット、Angularを使用する注意点などを参考に、フロントエンド開発に有効なAngularを学んでみてはいかがでしょうか。
関連記事
フリーランスのキャリア


SAPフリーランス単価相場は?市場価値のあるスキルや資格も紹介

AWSフリーランス単価相場で知る|市場価値と高収入戦略

【弁護士監修】フリーランス新法が「業務委託」の発注者と受注者に与える影響とは?メリットと注意点をご紹介

【弁護士監修】フリーランス新法施行でSES事業者が注意すべき事項とは?発注者によって異なる適用範囲に注意が必要!

【弁護士監修】フリーランス新法施行はエンジニアにも影響がある?具体的な対策をご紹介

【弁護士監修】フリーランス新法の制定はフリーランスの権利保護が目的!エンジニアが新法適用に合わせてすべきことをご紹介

【弁護士監修】エンジニアの副業はフリーランス新法の適用対象になる!契約の際の注意点もご紹介

【弁護士監修】準委任契約はフリーランス新法の適用対象になる?実際の影響や注意するべきことをご紹介!
インタビュー


紹介からたった1週間で現場にフリーランスが参画!スピード感で人手不足を解消-株式会社アイスリーデザイン様

受託開発企業から、フリーランスで自社開発企業へ!

事業の成長スピードに現場が追い付かないという悩みをMidworks活用で解決-株式会社Algoage様

30代でも遅くない!未経験からエンジニアへのジョブチェンジで天職と巡り合った、英語が喋れる元消防士のフリーランスへの挑戦

フリーランスに転向し収入も生活も向上 アップデートを続けるエンジニアの情報収集方法を公開

新業界参入と同時にフリーランスに転向したエンジニアの情報収集方法とは?

常に情報を更新してより良い選択を ベテランフリーランスエンジニア直伝の情報収集術をご紹介

理想的なエンジニア像を描き、自由な働き方を求めてフリーランスへ。
フリーランスの基礎知識


フリーランスのソフトウェア開発に求められる「12のこと」をご紹介!必要なスキルも解説

【職種別】フリーランスエンジニアの年収一覧!年代やプログラマーの言語別にも紹介

【11選】フリーランスに向いている人の特徴は?向いていない人の特徴やメリット・デメリットも解説

実は知られていない「自由業」「自営業」の違い!職業例や始める前に準備することを紹介

フリーランスエンジニアの現実は?向いている人の特徴と問題への対処法を解説

40代からフリーランスは目指せる?メリットや活躍するポイントも紹介

【リモートワークの職種14選】リモートワーカーで働くメリットを徹底解説

プログラミングの仕事を在宅で行うには?働き方やおすすめの言語を紹介
エンジニアの職種


【5選】テストエンジニアにおすすめの資格は?取得のメリットや求められる能力も解説

データサイエンティストが「やめとけ」と言われる理由とは?活躍できる業界もご紹介!

テストエンジニアが「きつい」と言われる7つの理由解説!向いている人の特徴もご紹介

【未経験者必見】バックエンドエンジニアを目指すロードマップを解説!おすすめの書籍・学習サイトもご紹介

データベースエンジニアの平均年収は?高単価を目指すために必要なこともご紹介!

SE(システムエンジニア)とPG(プログラマー)の仕事内容や年収の違いは?今後の需要も解説

未経験からSE転職を実現させるには?方法・求められるスキルも紹介

【将来性に不安?】サーバーエンジニアは「やめとけ」と言われる7つの理由をご紹介
企業向け情報


【2025年版】名古屋のおすすめシステム開発会社30選|選び方のポイントや相場についてもご紹介

エンジニアの採用単価を抑える方法とは?早期離職を防ぐコツもご紹介

【2025年版】東京のおすすめシステム開発会社30選|選び方のポイントや相場についてもご紹介

【2025年版】札幌のおすすめシステム開発会社30選|選び方のポイントや相場についてもご紹介

【2025年版】仙台のおすすめシステム開発会社30選|選び方のポイントや相場についてもご紹介

【2025年版】福岡のおすすめシステム開発会社29選|選び方のポイントや相場についてもご紹介

【2025年版】大阪のおすすめシステム開発会社30選|選び方のポイントや相場についてもご紹介

【2025年版】横浜のおすすめシステム開発会社30選|選び方のポイントや相場についてもご紹介
業界特集


医療業界のフリーランスエンジニア向け案件特集|DX化が進む成長市場で求められるスキルと働き方のポイント

自動車業界フリーランスエンジニア案件特集|CASE時代の開発をリード!求められる技術とプロジェクト事例

EC業界のフリーランスエンジニア向け案件特集|急成長業界で必要とされるスキルや働き方のポイントもご紹介

セキュリティ業界のフリーランスエンジニア向け案件特集|案件参画で身につくスキルや参画の際に役立つ資格もご紹介

金融業界(Fintech領域)のフリーランスエンジニア向け案件特集|業界未経験でも活躍する方法もご紹介

生成AI分野フリーランスエンジニア案件特集|最先端技術を駆使!注目スキルと開発プロジェクト事例

小売業界フリーランスエンジニア案件|年収アップとキャリアアップを実現!最新トレンドと案件獲得のコツ